
Pinning a view to the safe area.
swift swiftui xcode safe area
Pinning a view to the safe area in SwiftUI
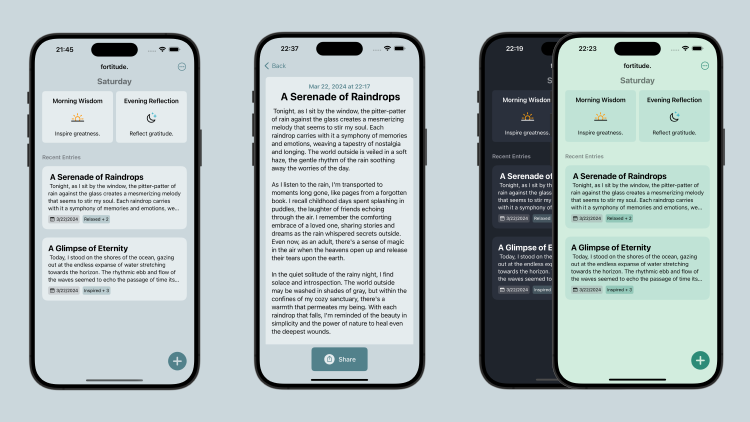
SwiftUI offers us an easy method to pinning a view to specific edges and areas of another view using the .safeAreaInset() modifier. Take X (formerlly Twitter) for example, they do this with their new tweet button which is pinned in the bottom right of the view.
Lets see how we can accomplish this.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("This is a pinned view.")
}
.safeAreaInset(edge: .bottom, alignment: .trailing) {
Button {
// Work
} label: {
Image(systemName: "plus")
.foregroundStyle(.white)
.padding()
.background {
Circle()
.foregroundStyle(.blue)
}
}
}
}
}
This method is used in my journaling application, fortitude.